Design System
- Role
- UX Design
- Tools Used
- Figma
- Services
- UX Design
- Time
- 3 Weeks
- No Standard to Follow
- Creative Difference on Diverse Briefs
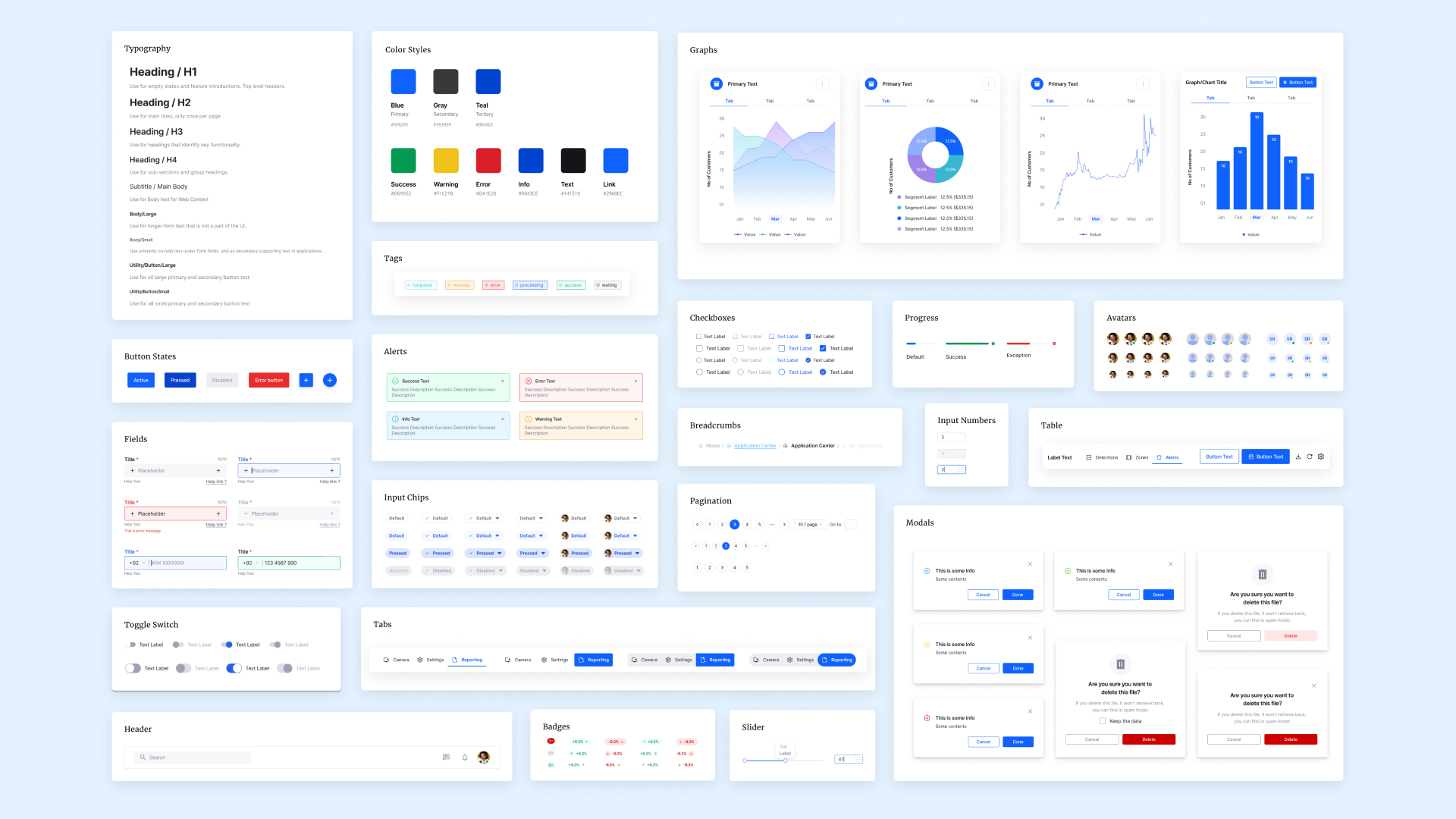
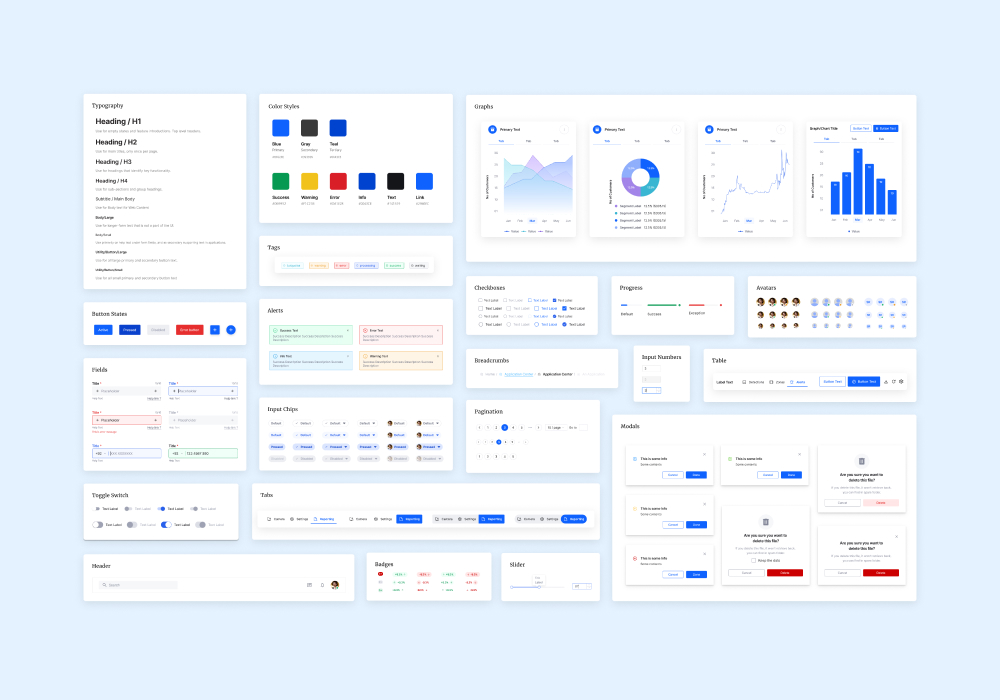
- Undefined Components
- Scattered and Dotted Assets
- Lack of Unity in UX/UI


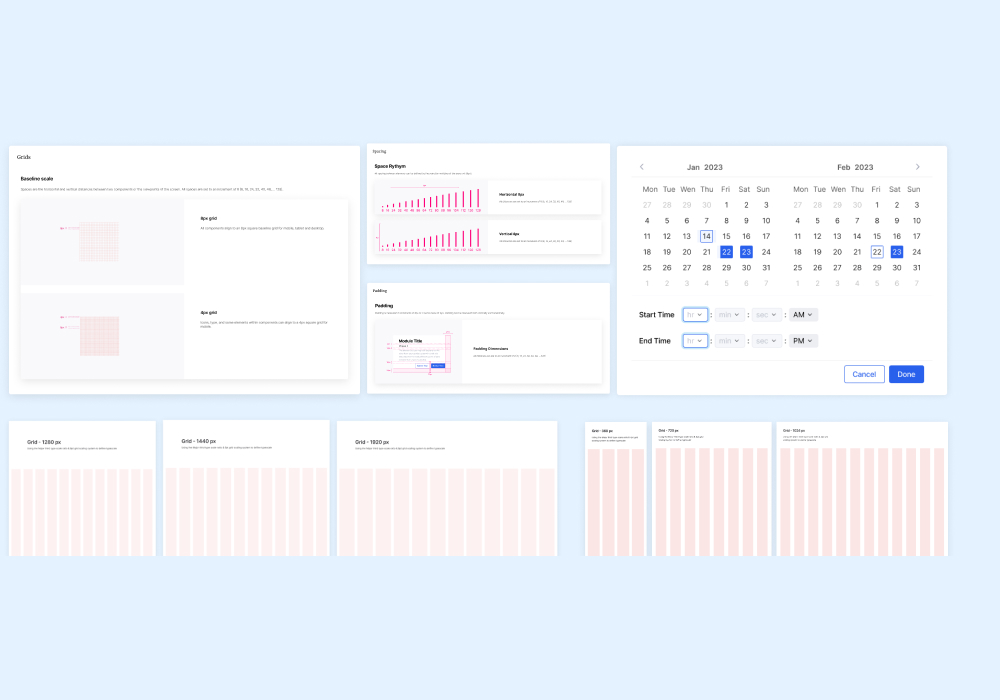
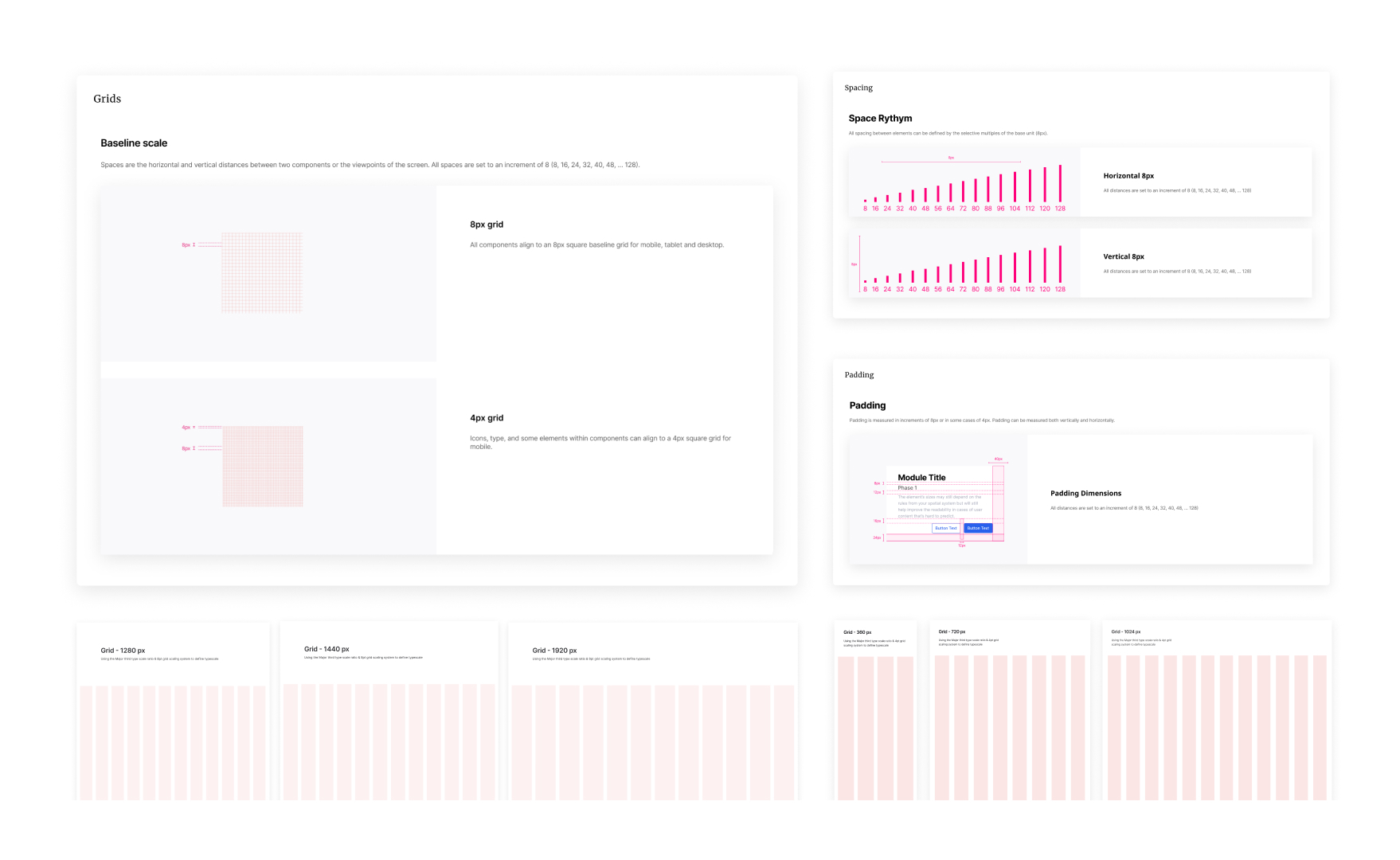
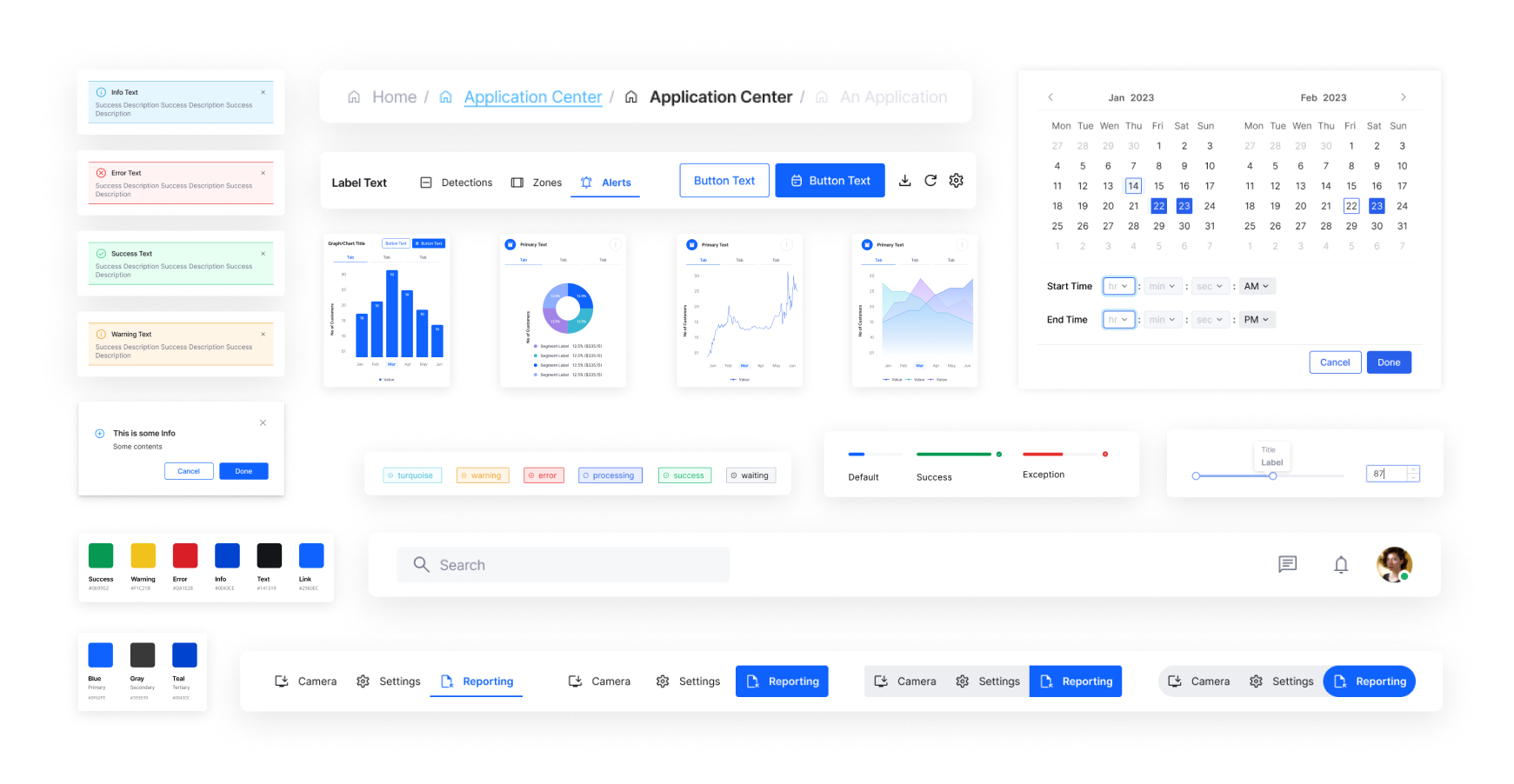
You don’t start building a house without its foundation so the same thing applies to design systems. You just don’t use concrete. The foundation of a design system is your spacing and grid system. I feel like spacing and grids are some of the most overlooked elements when it come to visual design but they can make a huge difference in the look and feel of a design. The reason why I went with an 8pt system is to help the design system be more responsive because all of the top screen sizes are divisible by 8.

Design Systems are like living organisms due to their inherent complexity and continuous evolution. Just as living organisms adapt and grow in response to their environment, Design Systems also require ongoing refinement and improvement to remain effective. As new technologies emerge, user preferences shift, and design trends evolve, a Design System must actively evolve alongside these changes to stay relevant and impactful.


Unity
A Harmonized and Consistent Product Interface and User Experience.
Library
A Centralized Library for Standardized Assets.
Iterations
Predefined, Preconstructed, and Reusable Components.
Friction
From Developers, designers, quality assurance, to engineers.
Standard
Unified Standard Branding for everything (Print, digital, and Web).